기타 | 전환스크립트삽입관련
페이지 정보
작성자 김상윤이사 작성일18-05-10 15:53 조회2,552회 댓글0건본문
마케팅 네이버 프리미엄 로그분석 스크립트 삽입방법
당사 솔루션은 FTP에서 등록되는게 아니라 관리자 페이지에서 간단하게 삽입이 가능합니다.
이번에는 네이버 프리미엄 로그분석 삽입에 대해서 설명을 드리도록 하겠습니다.
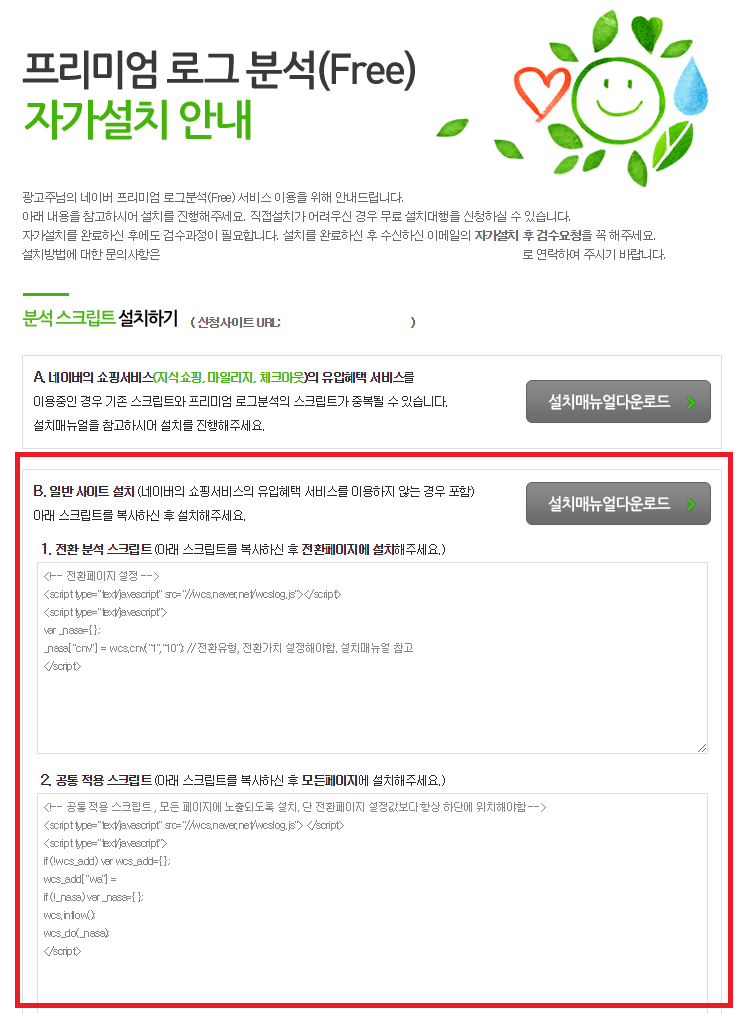
네이버쪽에서 자가설치 안내 메뉴얼을 보내줄건데요
당사는 여기서 B.일반사이트 설치를 참고하시면 됩니다.
여기에 보면 전환분석 스크립트랑 공통 스크립트가 있는데요
이 두개의 스크립트를 관리자 페이지에 삽입을 하면 됩니다.
먼저 가장 간단한 공통 스크립트 설치건 부터 말씀드리겠습니다.
<!-- 공통 적용 스크립트 , 모든 페이지에 노출되도록 설치. 단 전환페이지 설정값보다 항상 하단에 위치해야함 -->
<script type="text/javascript" src="//wcs.naver.net/wcslog.js"> </script>
<script type="text/javascript">
if (!wcs_add) var wcs_add={};
wcs_add["wa"] = "xxxxxx";
if (!_nasa) var _nasa={};
wcs.inflow();
wcs_do(_nasa);
</script>
위의 스크립트가 공통스크립트 입니다.
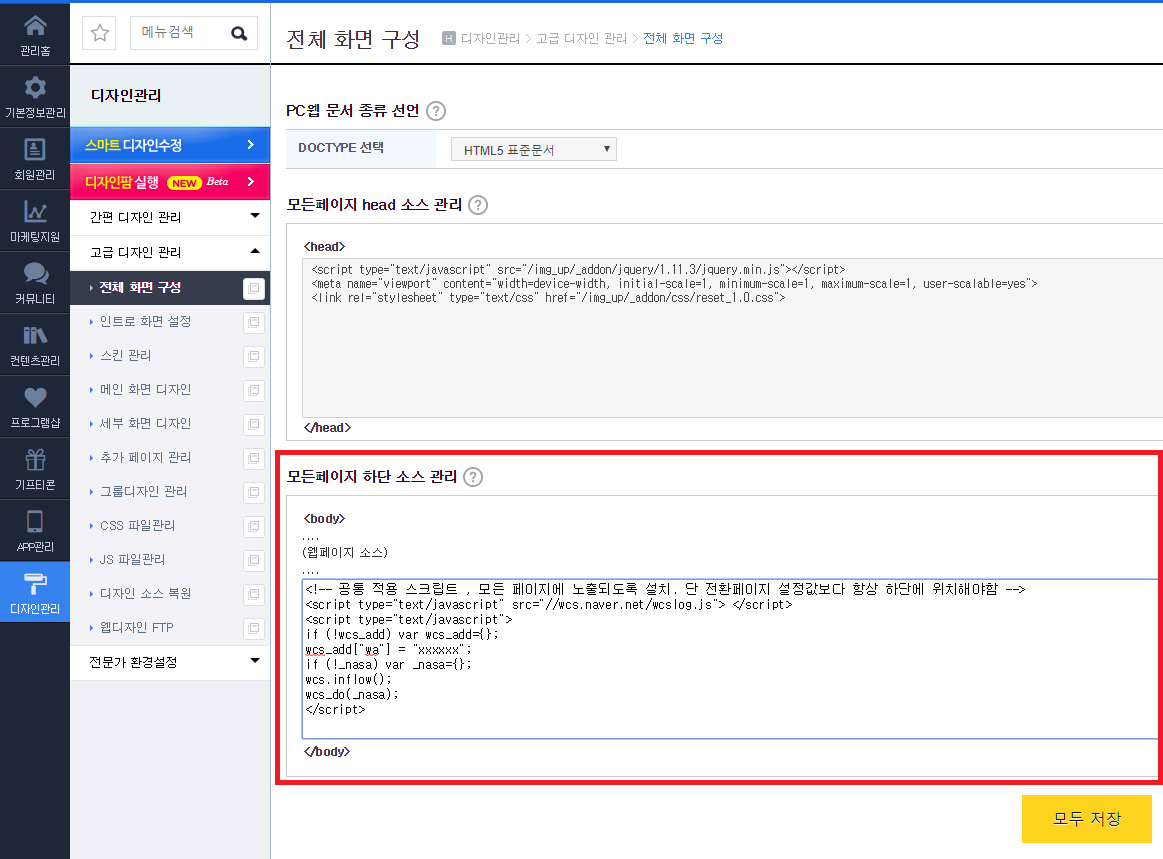
이 공통스크립트를 관리자 페이지 전체화면구성이라는 곳에서 삽입을 하시면 됩니다.
[디자인관리] > [고급 디자인 관리] > [전체 화면 구성]
위의 페이지에 가셔서 모든페이지 하단 소스 관리 페이지에 삽입을 하시면 됩니다.
그런 뒤 모두 저장을 하시면 공통스크립트는 삽입이 완료가 된 것입니다.
이제는 전환분석스크립트를 삽입을 할 차례인데요
일단 전환분석 스크립트이 형태는 아래와 같습니다.
<!-- 전환페이지 설정 -->
<script type="text/javascript" src="//wcs.naver.net/wcslog.js"></script>
<script type="text/javascript">
var _nasa={};
_nasa["cnv"] = wcs.cnv("1","10"); // 전환유형, 전환가치 설정해야함. 설치매뉴얼 참고
</script>
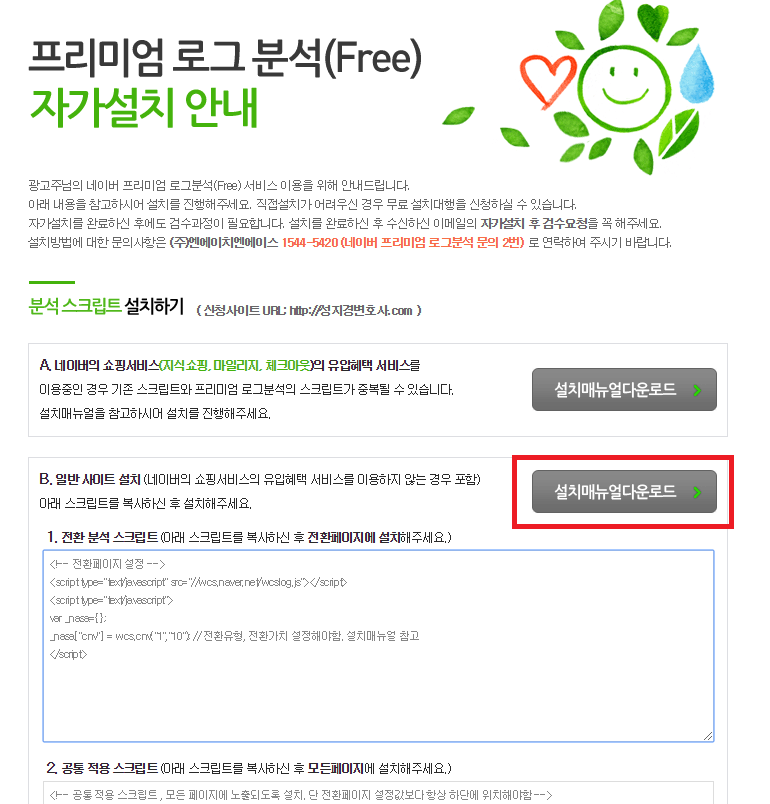
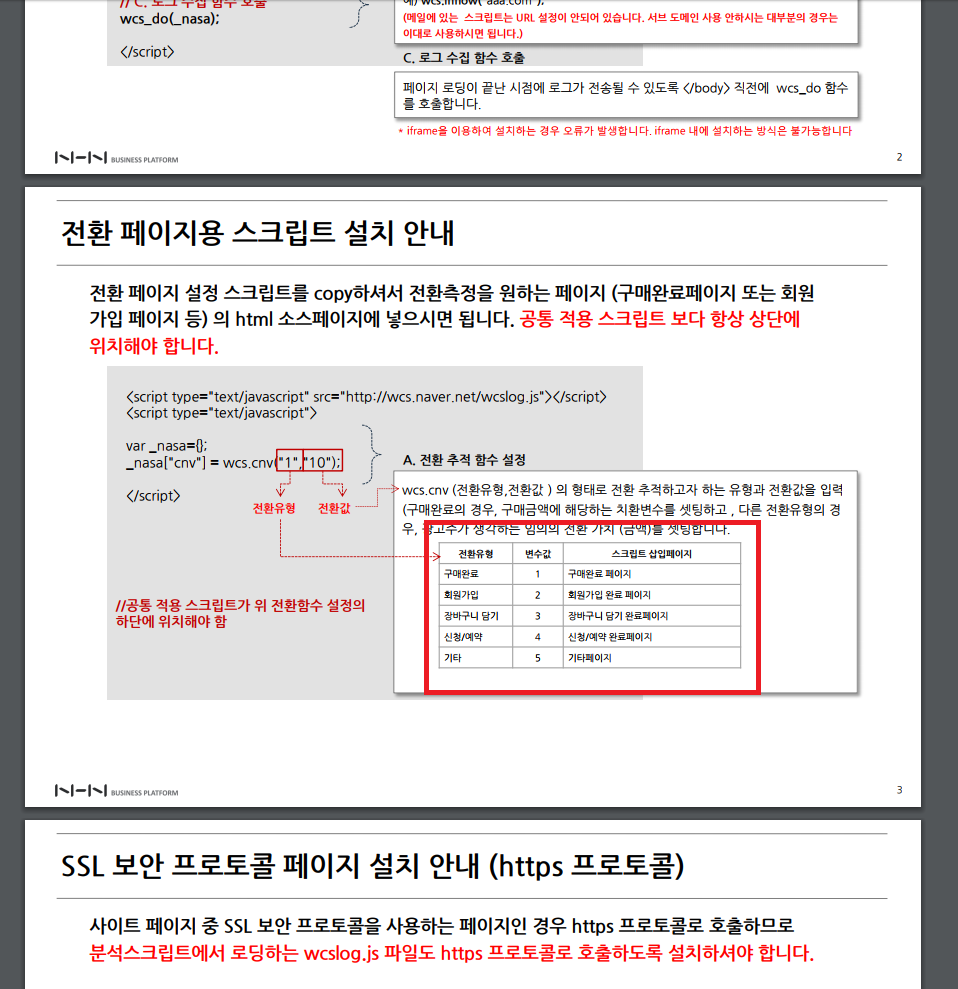
여기서 중요한건 전환유형이라는건데요 이 전환유형을 확안하기 위해서는 설치매뉴얼을 다운로드해서 확인을 해야됩니다.
처음 받으셨던 자가설치 안내 페이지에서 설치메뉴얼을 다운로드 받습니다.
그리고 실행을 합니다.
설치메뉴얼 3페이지에 보시면 전환유형에 대해서 나온나오는게 보입니다.
구매완료는 1, 회원가입은 2, 장바구니 담기는 3, 신청/예약은 4, 기타는 5로 되어있는데요 이제는 각각의 페이지에 전환 스크립트를 삽입을 하시면 됩니다
먼저 회원가입부분은 회원가입 완료 페이지에 삽입을 하시면 됩니다.
회원가입의 전환스크립트는 2가 되니까
<!-- 전환페이지 설정 -->
<script type="text/javascript" src="//wcs.naver.net/wcslog.js"></script>
<script type="text/javascript">
var _nasa={};
_nasa["cnv"] = wcs.cnv("2","10"); // 전환유형, 전환가치 설정해야함. 설치매뉴얼 참고
</script>
전환스크립트는 이렇게 됩니다. 이 스크립트를 회원가입 완료 페이지에다가 삽입을 해주시면 됩니다.
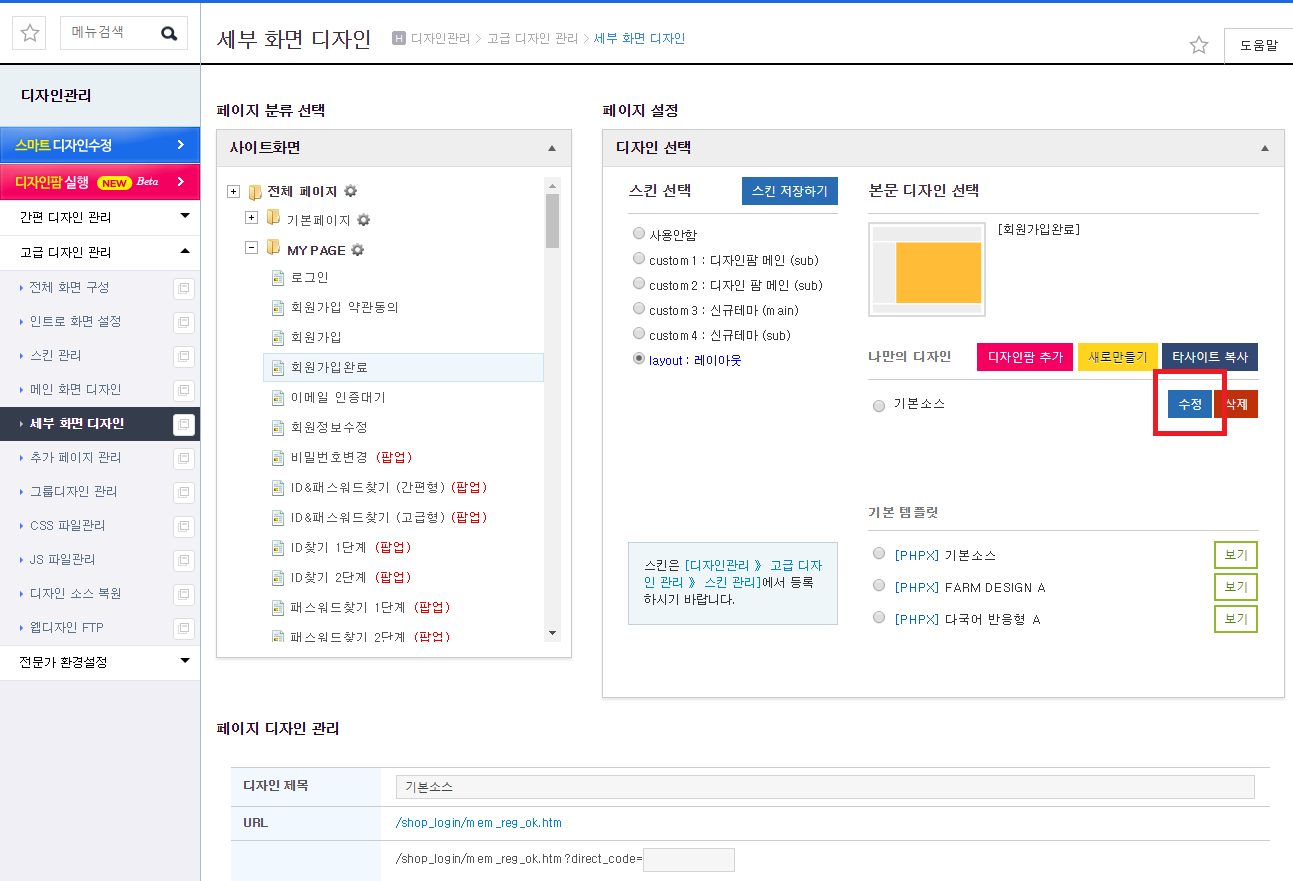
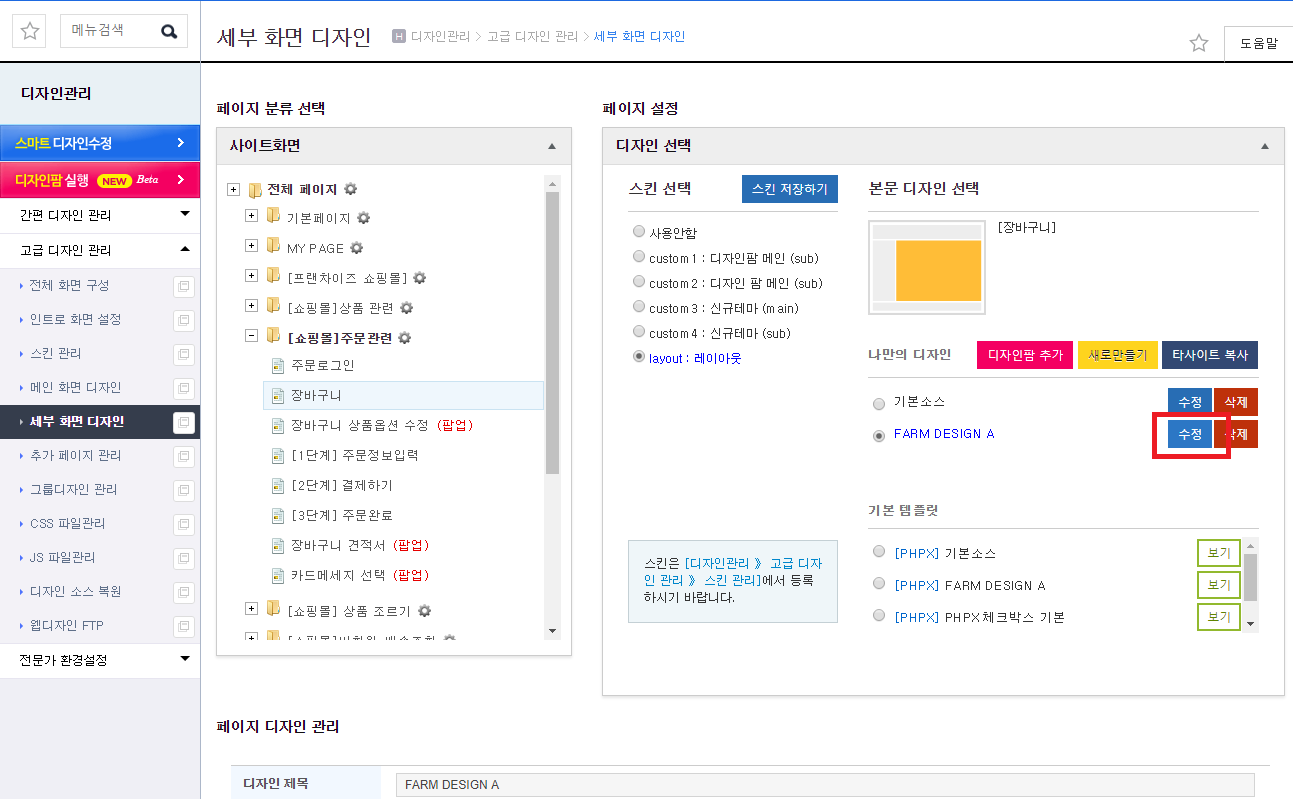
[디자인관리] > [고급디자인 관리] > [세부화면 디자인]에 접속을 하신뒤 MY PAGE를 클릭하고 회원가입완료를 찾아 클릭합니다.
그런 뒤 우측에 나만의 디자인에 적용된 소스 우측에 수정버튼을 클릭합니다.
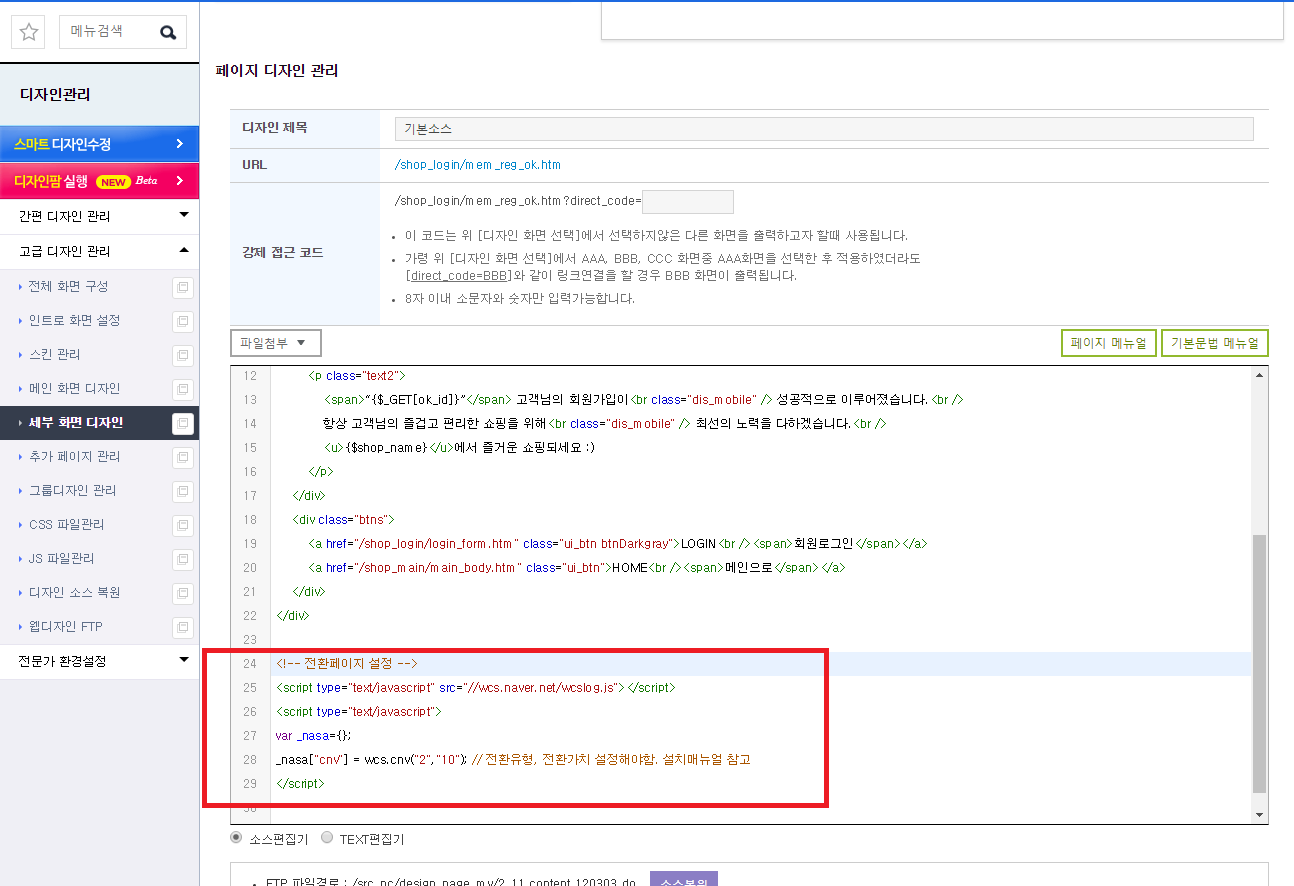
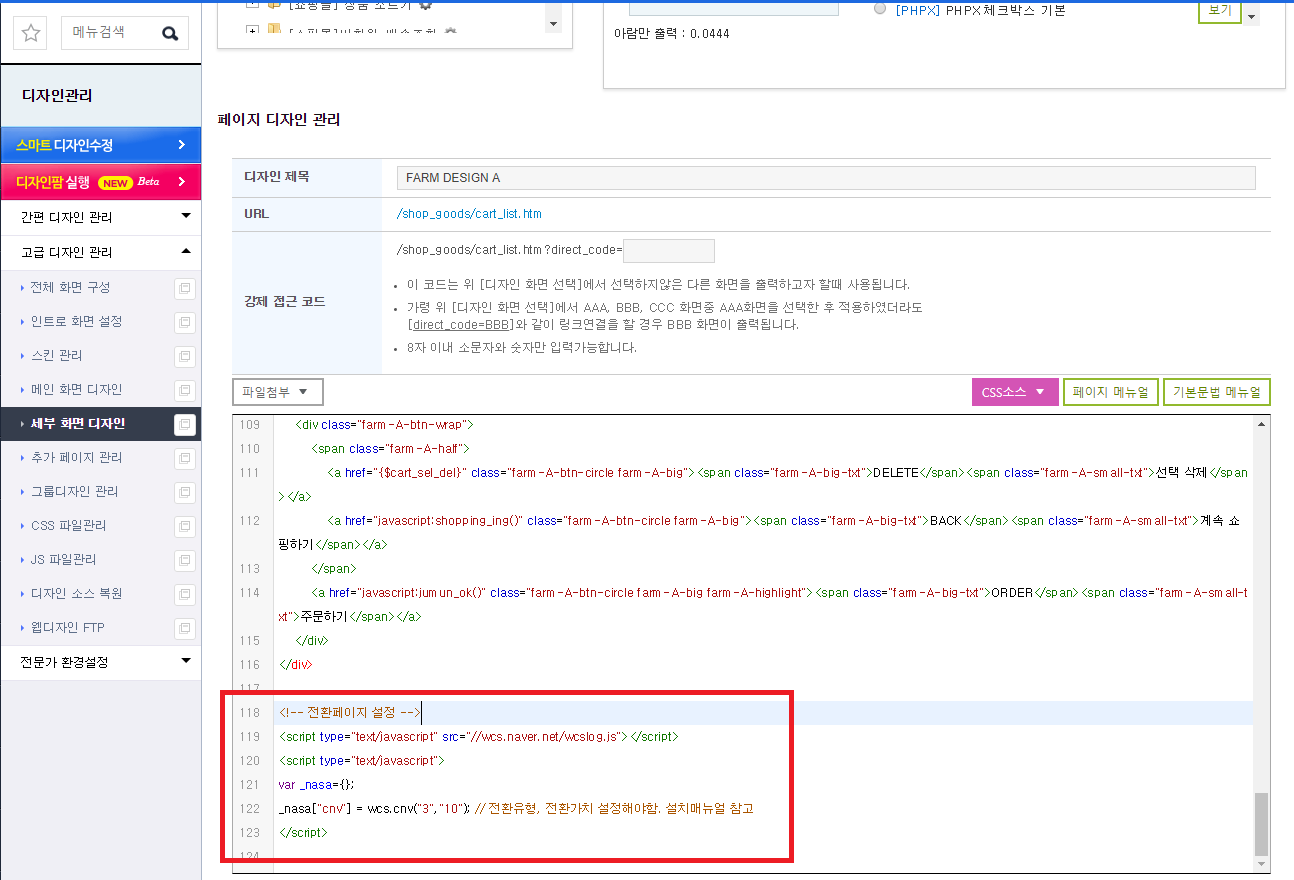
그리고 아래 페이지 디자인 관리 페이지 마지막줄에 전환스크립트를 삽입 후 저장을 합니다.
이렇게 하면 회원가입 전환분석 스크립트 설치는 완료가 된 것입니다.
구매완료 부분과 장바구니 부분도 모두 세부화면디자인에 있습니다.
각각 삽입을 해보도록 하겠습니다.
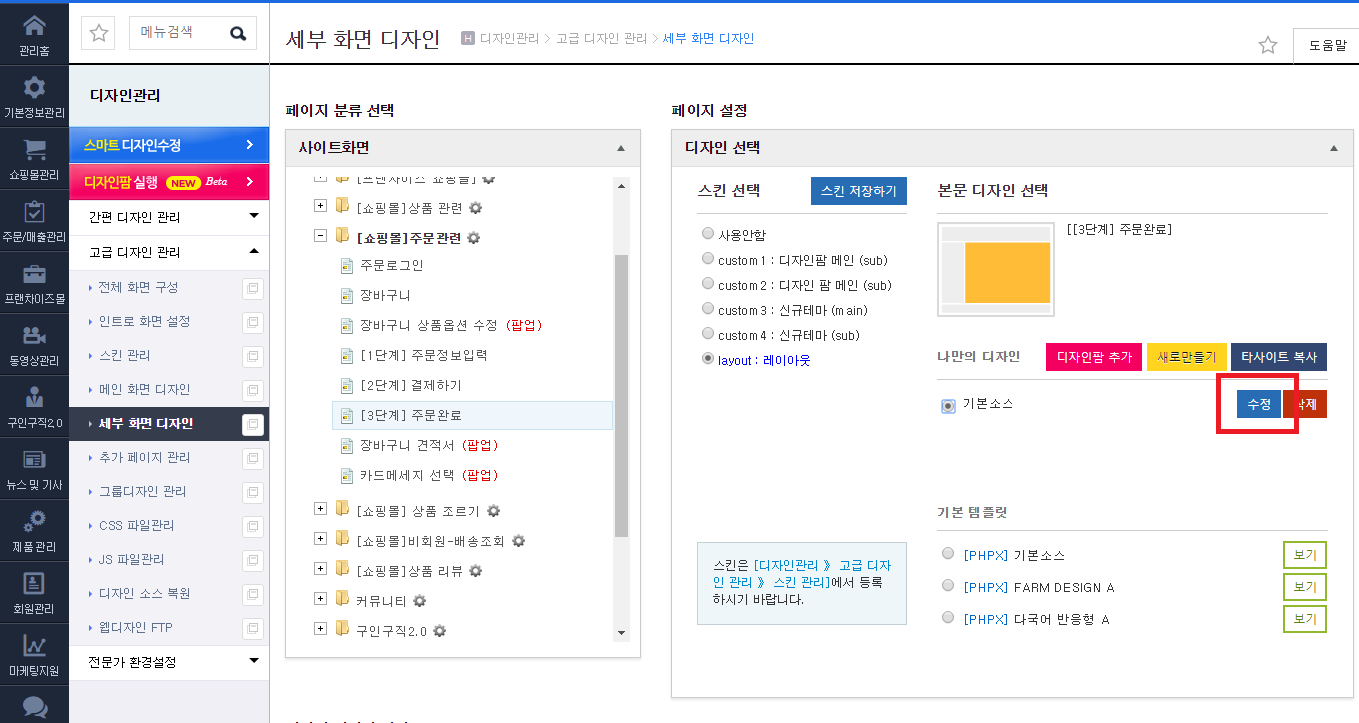
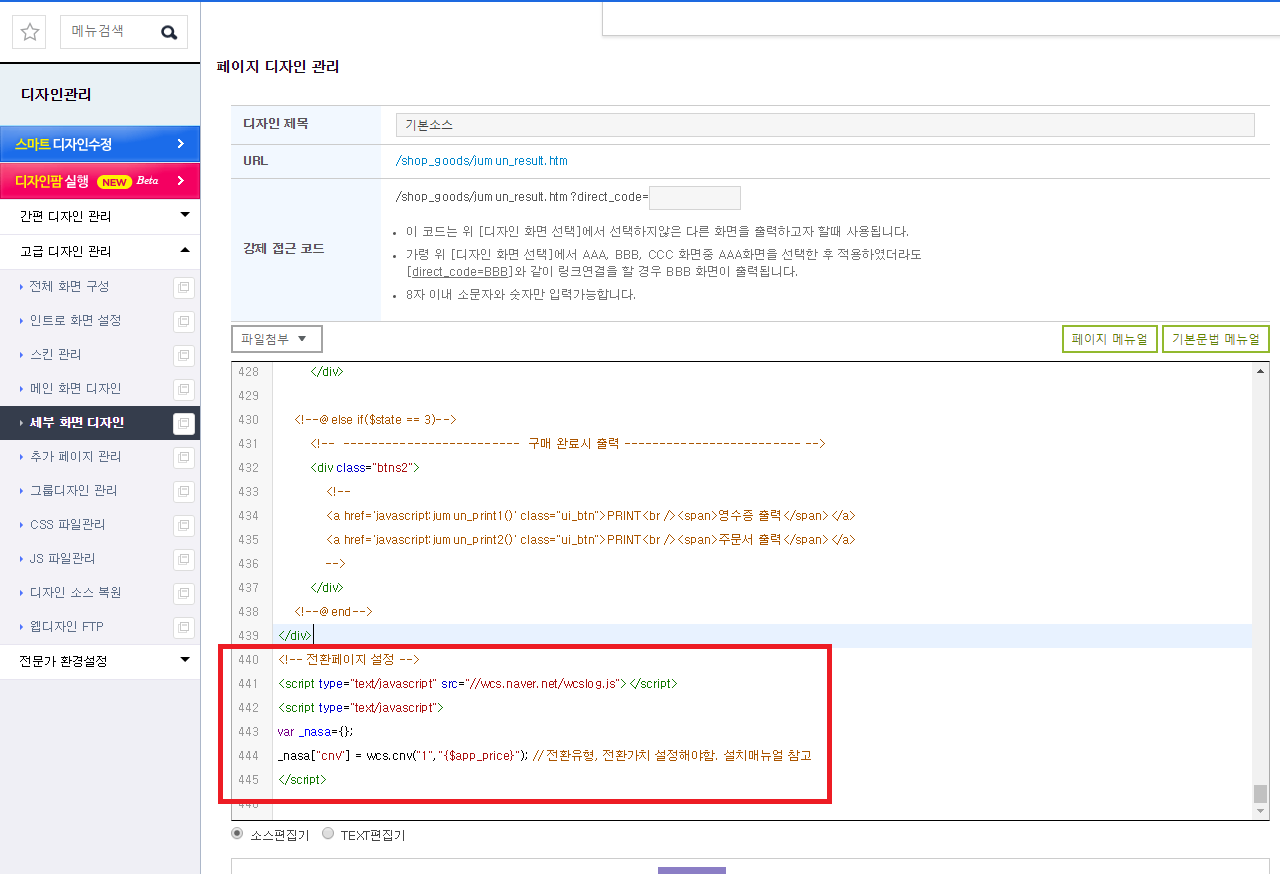
구매완료는 [쇼핑몰]주문관련에 [3단계] 주문완료 페이지입니다.
이 페이지 우측에 적용된 소스수정을 클릭합니다
그런뒤 전환유형을 1로 선택을 하고 기재를 합니다.
메뉴얼을 보면 구매완료페이지에는 전환가치를 구매금액으로 기재를 하라고 명시가 되어있기 때문에 기존에 전환가치가 10으로 되어있던 부분을
{$app_price} 라고 기재를 해주시면 됩니다. $app_price는 내부적으로 사용하는 변수로써 주문금액이 들어가있습니다.
이렇게 입력을 하고 저장을 합니다.
장바구니는 주문완료랑 같은곳에 있습니다
[쇼핑몰]주문관련에서 장바구니를 선택을 합니다 .
장바구니 전환유형은 3이니까 위와 같이 설정을 한뒤 저장을 해주시면 됩니다.
위의까지 하면 구매완료, 장바구니, 회원가입까지는 전환스크립트 삽입이 완료 되었습니다
남은 부분은 신청/예약 전환스크립트인데요
신청/예약의 경우는 맞춤전송폼을 활용한 접수받는 내용에서 사용을 하는것입니다.
맞춤전송폼을 통한 접수를 받고 있으면 신청/예약부분도 같이 처리를 해주시면 됩니다
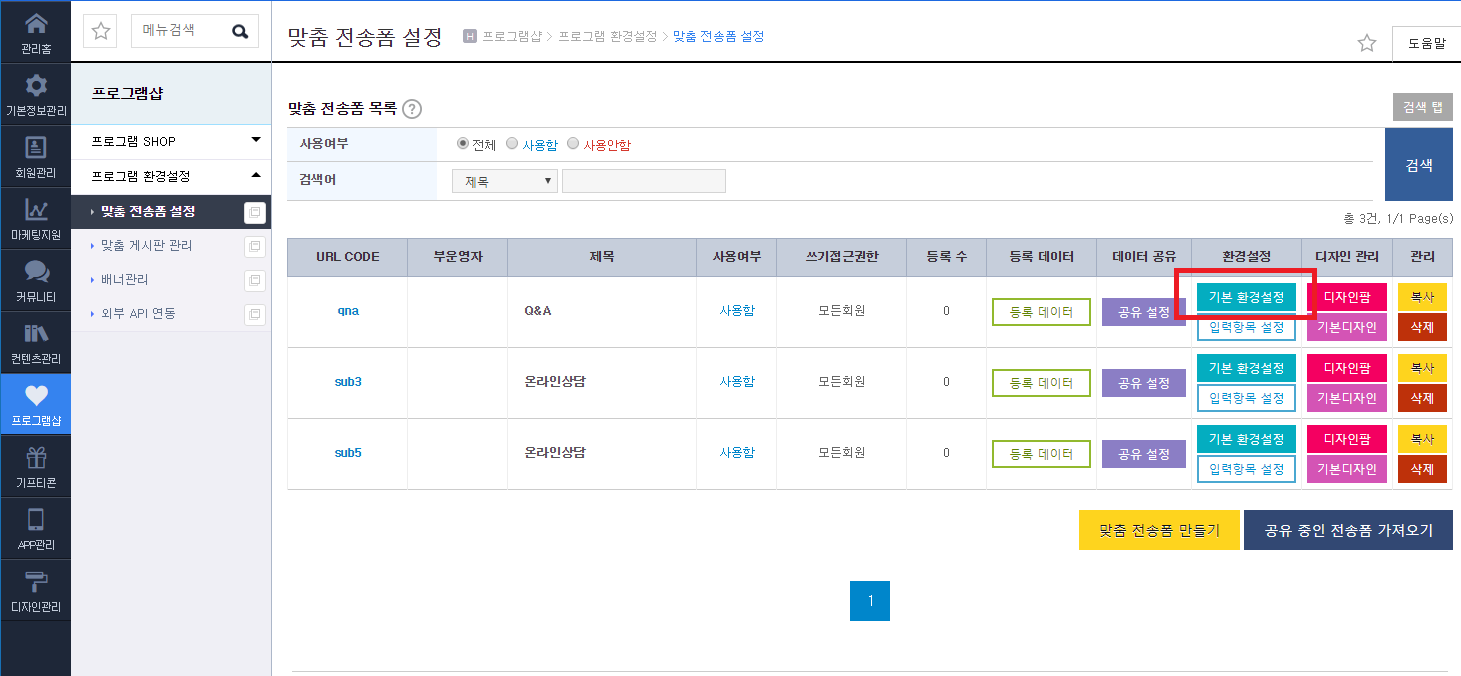
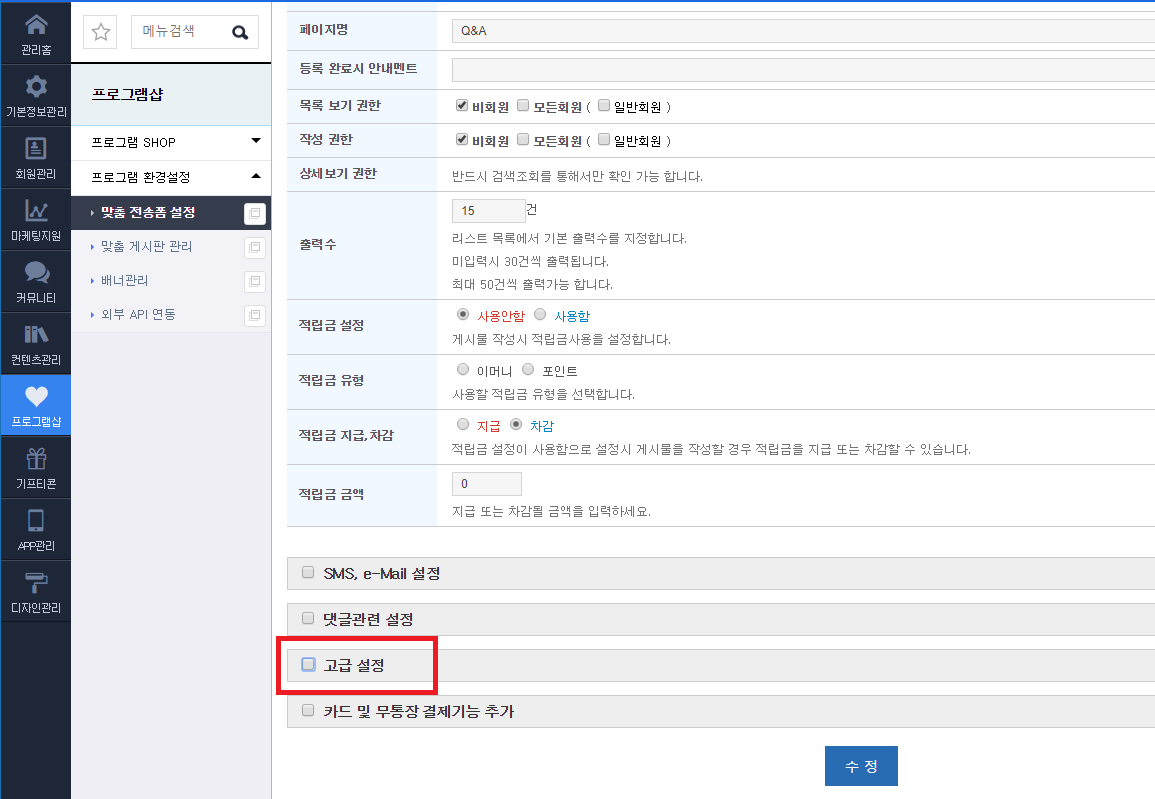
[프로그램샵] > [프로그램 환경설정] > [맞춤 전송폼 설정]에 접속을 합니다.
그리고 설정 할 맞춤전송폼 우측에 기본 환경설정을 클릭 합니다.
그런 뒤 하단에 고급 설정을 클릭합니다.
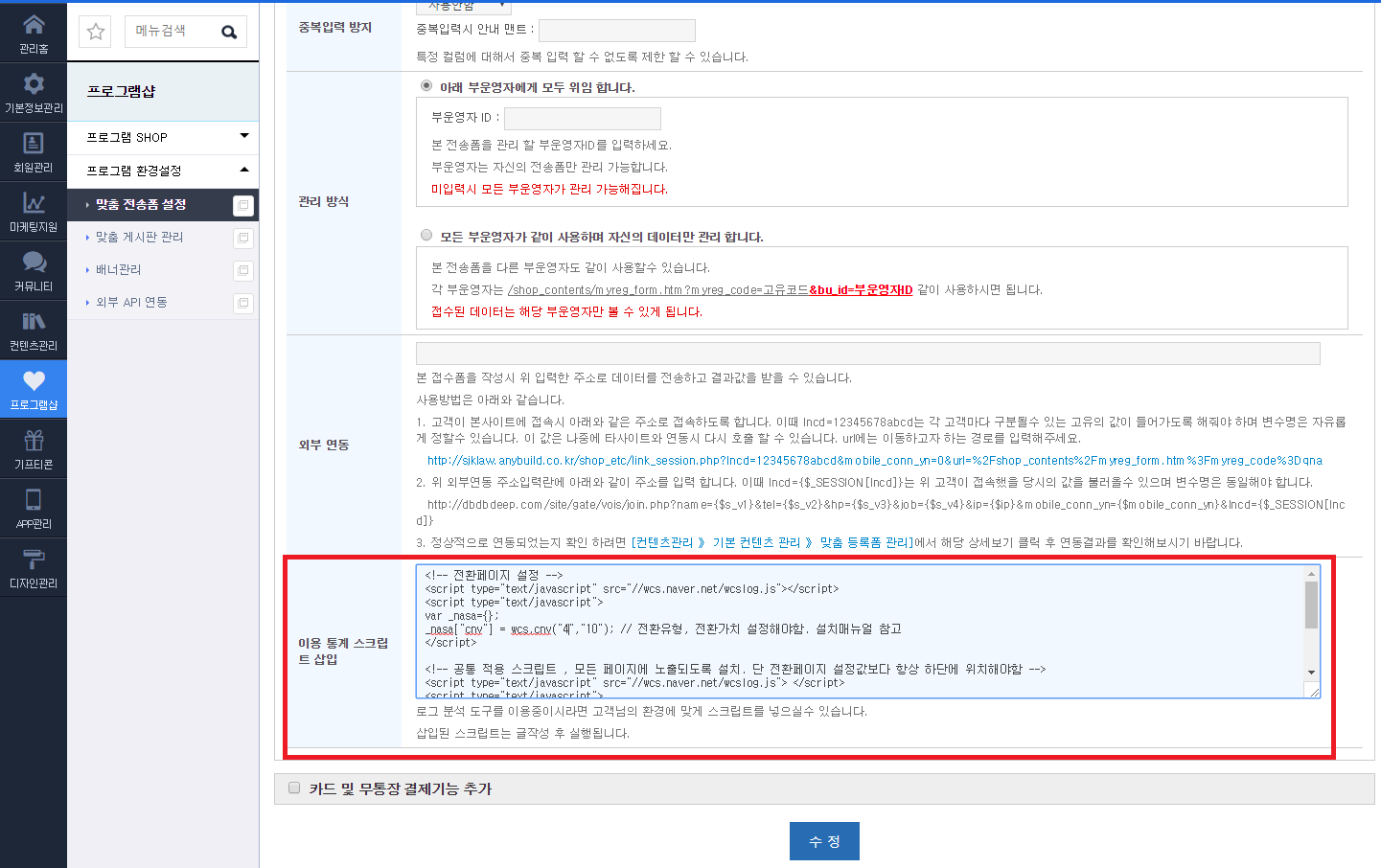
고급설정 마지막에 보시면 이용 통계 스크립트 삽입이라는 부분이 있습니다.
여기에다가 전환유형을 기재한 전환스크립트를 삽입을 하시면 됩니다.
단, 전송폼에 삽입을 할때는 전환스크립트뿐 아니라 공통스크립트까지 같이 입력을 해주셔야 됩니다.
그렇지 않으면 제대로된 집계가 되지 않습니다.
따라서
<!-- 전환페이지 설정 -->
<script type="text/javascript" src="//wcs.naver.net/wcslog.js"></script>
<script type="text/javascript">
var _nasa={};
_nasa["cnv"] = wcs.cnv("4","10"); // 전환유형, 전환가치 설정해야함. 설치매뉴얼 참고
</script>
<!-- 공통 적용 스크립트 , 모든 페이지에 노출되도록 설치. 단 전환페이지 설정값보다 항상 하단에 위치해야함 -->
<script type="text/javascript" src="//wcs.naver.net/wcslog.js"> </script>
<script type="text/javascript">
if (!wcs_add) var wcs_add={};
wcs_add["wa"] = "s_29f959fdbcc3";
if (!_nasa) var _nasa={};
wcs.inflow();
wcs_do(_nasa);
</script>
이와 같이 입력을 하셔야지만 정상적으로 처리가 됩니다.
이상 네이버 프리미엄 로그 분석 스크립트 삽입에 대해서 설명을 드렸습니다.
그리 어렵지 않으니 위의 설명만 찬찬히 따라해보시면 금방 적용을 하실겁니다
감사합니다.
댓글목록
등록된 댓글이 없습니다.